画像のマウスオーバー時にキャプションをオシャレに表示(CSSのみ)
2017/05/07

画像のマウスオーバー時にエフェクト付きでテキストを表示する「ホバーエフェクト」の実装に参考となるサイトを紹介します。
どのサイトの事例もJSを使わずCSS3のみで実装されています。
ロールオーバー時のアクションですので、PCサイトに実装するのが対象です。モバイルファーストの時代ですから、使うケースはわりと限定されそうですが、使い方によってはサイトのブランド価値があがるのでおすすめです!
- 1 CSSのみで実装するキャプションエフェクト 20 | NxWorld
- 2 Ideas for Subtle Hover Effects
- 3 Caption Hover Animations
- 4 Image Captions That Reveal with CSS3 Transitions - Call Me Nick
- 5 HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ - PhotoshopVIP
- 6 Caption Hover Effects
- 7 Create Different Styles of Hover Effects with CSS3 Only
- 8 Original Hover Effects with CSS3
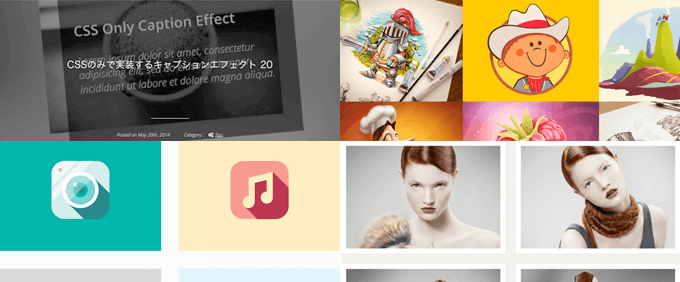
CSSのみで実装するキャプションエフェクト 20 | NxWorld

かなり分かりやすくまとめられています。まとめ方が丁寧で勉強になります。
http://www.nxworld.net/tips/css-only-caption-effect.html
デモ:http://www.nxworld.net/sample/css-only-caption-effect/
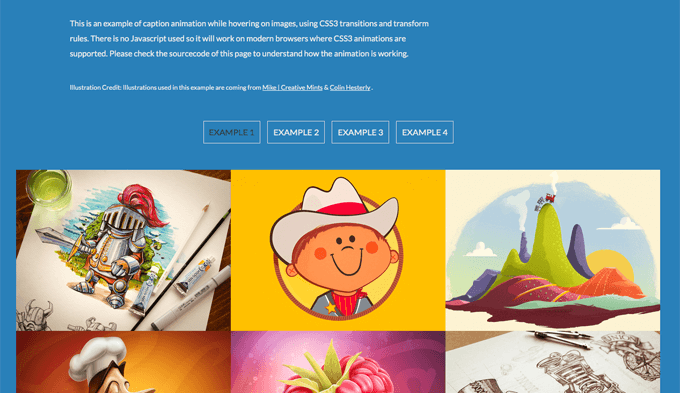
Ideas for Subtle Hover Effects
こちらもバリーエーションが豊富です。

http://tympanus.net/codrops/2014/06/19/ideas-for-subtle-hover-effects/
デモ:http://tympanus.net/Development/HoverEffectIdeas/
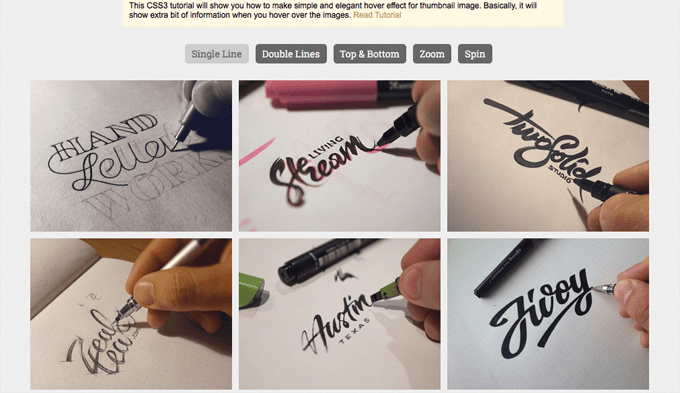
Caption Hover Animations
そこまでこっていないけど、シンプルで使いやすそう。

http://hasinhayder.github.io/ImageCaptionHoverAnimation/
Image Captions That Reveal with CSS3 Transitions - Call Me Nick
こちらもバリエーションは少ないが、シンプルで使いやすそう。

http://callmenick.com/post/image-captions-that-reveal-with-css3-transitions
デモ:http://callmenick.com/_development/image-caption-reveal-on-hover/
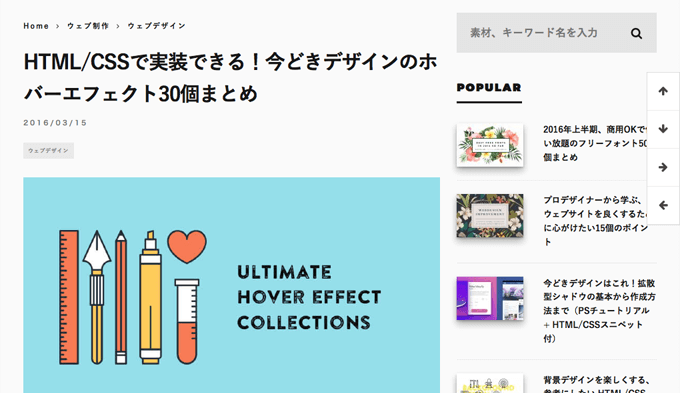
HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ - PhotoshopVIP
バリエーションが豊富で、まとめ方が丁寧なのがうれしい

Caption Hover Effects
イラストのサンプルが特徴的です。

http://tympanus.net/codrops/2013/06/18/caption-hover-effects/
デモ:http://tympanus.net/Tutorials/CaptionHoverEffects/
Create Different Styles of Hover Effects with CSS3 Only
シンプルでバリエーションは多くないけど、個人的には好き

http://www.queness.com/post/16216/create-different-styles-of-hover-effects-with-css3-only
デモ:http://www.queness.com/resources/html/hover-effects/
Original Hover Effects with CSS3
動きがスタイリッシュ!

http://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
デモ:http://tympanus.net/Tutorials/OriginalHoverEffects/
スポンサーリンク