色のコントラスト比と色覚の違いを無料で公開してくれているツールカラー・コントラスト・アナライザーについてのメモ
コントラスト比
カラー・コントラスト・アナライザーは、Webアクセシビリティ規格である「WCAG 2.0(国際規格)」のガイドライン 1.4 識別可能の達成基準に準拠しているか調べることができます!
達成基準1.4.3(WCAG 2.0)=7.1.4.3(JISX8341-3)の最低限のコントラストは、等級AAを十分達成できる基準です。制作時には、必ずチェックしましょう!
ちなみに、「JISX8341-3(日本工業規格)」は、「WCAG 2.0(国際規格)」をベースに作られています。

色覚
色覚異常の方は、日本の場合、1型色覚(P型:赤)と2型色覚(D型:緑)が男性約22人に1人、女性約600人に1人いるといわれています。
色覚異常 – Wikipedia参照

テキストを緑系にした場合の見え方
1型色覚(P型:赤)、2型色覚(D型:緑)、3型色覚(T型:青)の場合、色の見え方がそれぞれ違います。

テキストを赤系にした場合の見え方
1型色覚(P型:赤)、2型色覚(D型:緑)の場合、色が黒っぽく見えます。

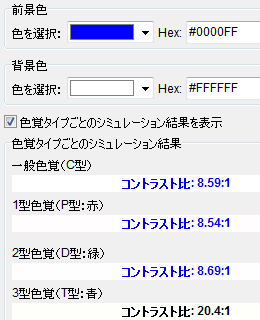
テキストを青系にした場合の見え方
こちら、3型色覚(T型:青)場合以外は、あまり見え方がかわりません。リンクの色を青系に設定しているのは、こういった理由もあるんですね。納得!
その他、このツールでは、色変換シミュレーションで「1型色覚(P型:赤)」「2型色覚(D型:緑)」「3型色覚(T型:青)」「グレースケール」「反転」「白内障」「一般色覚(C型)」の見え方のチェックも可能です。ぜひカラー・コントラスト・アナライザーをご利用してみてはいかがでしょうか
WCAG 2.0とJISX8341-3について
- 「WCAG 2.0」2008年12月にW3C勧告、2012年10月には国際規格(ISO/IEC 40500:2012)として承認されている。
ウェブ・コンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0
WCAG 2.0 実装方法集 - 日本工業規格「JISX8341-3」(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)・・・WCAG 2.0を元に作成されている。

